Vous avez du talent avec Photoshop? Pourquoi ne pas l'exploiter !? Ce tuto est fait pour vous ...
Ce tutoriel est le même pour Mac et PC. Seuls quelques raccourcis sont changés. Si vous n'avez pas la chance de posséder Photoshop mais que
vous voulez malgrès tout faire vos icônes, faites-le savoir via les commentaires pour que je fasse un tutorial pour TheGimp.
1ère étape ; Ouverture de Photoshop et création d'un nouveau
fichier :
-Ouvrez Photoshop.
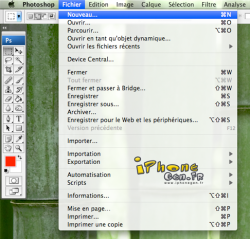
-Créez un nouveau fichier. Pour cela, faîtes "Fichier" puis "Nouveau".
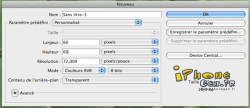
-Une fenêtre s'ouvre. Rentrez les paramètres suivants :
Note : Ces paramètres sont obligatoires, 60x60 pixels est la taille des icônes du SpringBoard. Si vous n'avez pas rentré la bonne taille, SummerBoard ne les affichera pas.
2ème étape ; Insertion de l'image qui servira d'icône :
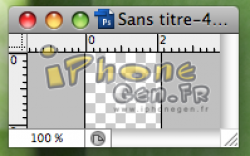
Note : La partie quadrillée simule la transparence de votre image. Il est inutile d'essayer de l'effacer en croyant qu'elle apparaîtra sur votre SpringBoard.
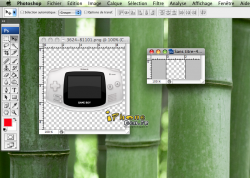
-Voici ce que vous devez avoir :
-Maintenant, il vous faut rajouter l'image qui vous servira d'icône. Pour l'exemple, nous allons ici prendre une image de GBA qui servira ensuite pour l'émulateur gpSPhone. Cette image provient d'internet :
Note : Cette image a été prise sur un des nombreux sites web spécialisés dans la créations d'icônes. Par exemple ICI. Vous pouvez aussi utiliser, bien sûr, des images de votre création.
-Ouvrez donc votre image qui servira d'icône en faisant : "Fichier" puis "Ouvrir"
-Vous devez avoir ceci :
-Sélectionnez l'outil déplacement :
-Cliquez sur votre image, puis faites un glissé-déposé sur l'image de 60x60.
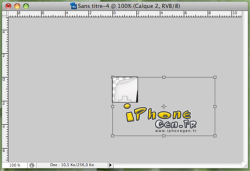
Vous devez obtenir cela :
3ème étape ; Redimensionnement de l'image :
Il se peut, et même souvent, que l'image choisie soit trop grande et ne tienne pas dans les 60x60 pixels. Rien de plus simple :
- Sous Mac, effectuez le raccourci "CMD + T"
- Si vous utilisez Windows, faites "CTRL + T"
Voilà ce qui apparaît :
-Une barre de menu supplémentaire s'est affichée. Cliquez sur l'icône avec des chaînes, celle-ci permettra de garder les proportions de l'image.
-Maintenant vous pouvez redimensionner votre image pour qu'elle rentre dans les 60x60 pixels.
-Une fois la manipulation effectuée, vous devez obtenir ceci, si ce n'est pas le cas, recommencez le tutoriel à zéro:
4ème étape ; Enregistrement :
-Il est grand temps d'enregistrer votre icône. Pour ce faire, faites "Fichier" puis "Enregistrer sous"
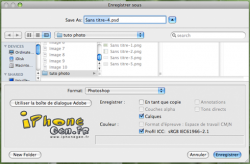
-Cette fenêtre apparaît :
-Vous devez enregistrer votre icône au format .png
Sélectionnez donc "png" dans la colonne Formats :
-Cliquez sur Enregistrer.
-On vous propose ceci :
Sélectionnez Non puis appuyez sur OK.
Votre icône est prête !
Tutoriel originel de NicoTx disponible ICI
Commenter